Programming Puzzles & Code Golf will someday graduate out of public beta, and it will get a new site design. Stack Exchange employees generally do all the design work and make the design decisions, but that doesn't mean we can't nudge them in the right direction when the time comes.
This meta post is for discussing and rating ideas about our graduation design; the shapes, colors, icons, images, fonts, etc. to use. There is also a chatroom for brainstorming.
Every answer to this question should be a proposal about one particular aspect of the design. This way each idea can be kept separate from related ideas and be up or downvoted individually.
Here are some specific design aspects that you might make a post about:
- Main logo (and favicon)
- Main title
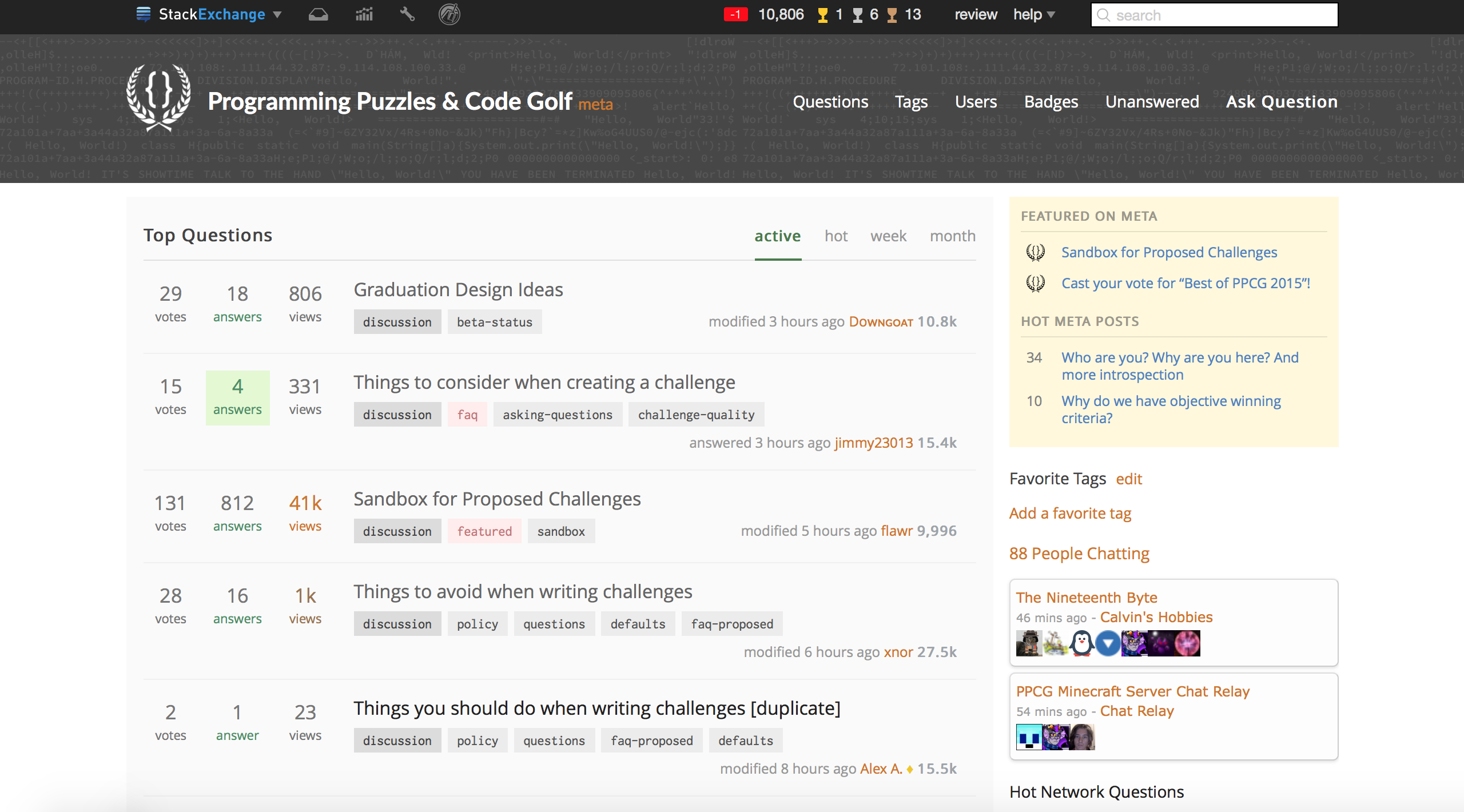
- Top banner image (e.g. from academia)
- Background (e.g. from code review)
- Up and downvote buttons
- Favorite question button
- Accepted answer checkmark
- Badges
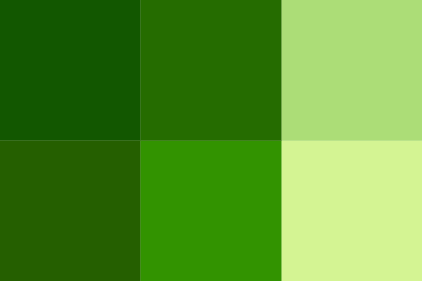
- Color scheme
- Guiding principles
Feel free to add to the list if you think something is missing.
Here is the sprite sheet from Stack Overflow for an idea of what design elements can change. (Many other things can be changed as well.)
(original) (various design components from all sites)
So this question might end up with several answers about each list topic, but the highest voted ones will indicate what we PPCG users really want in our design.