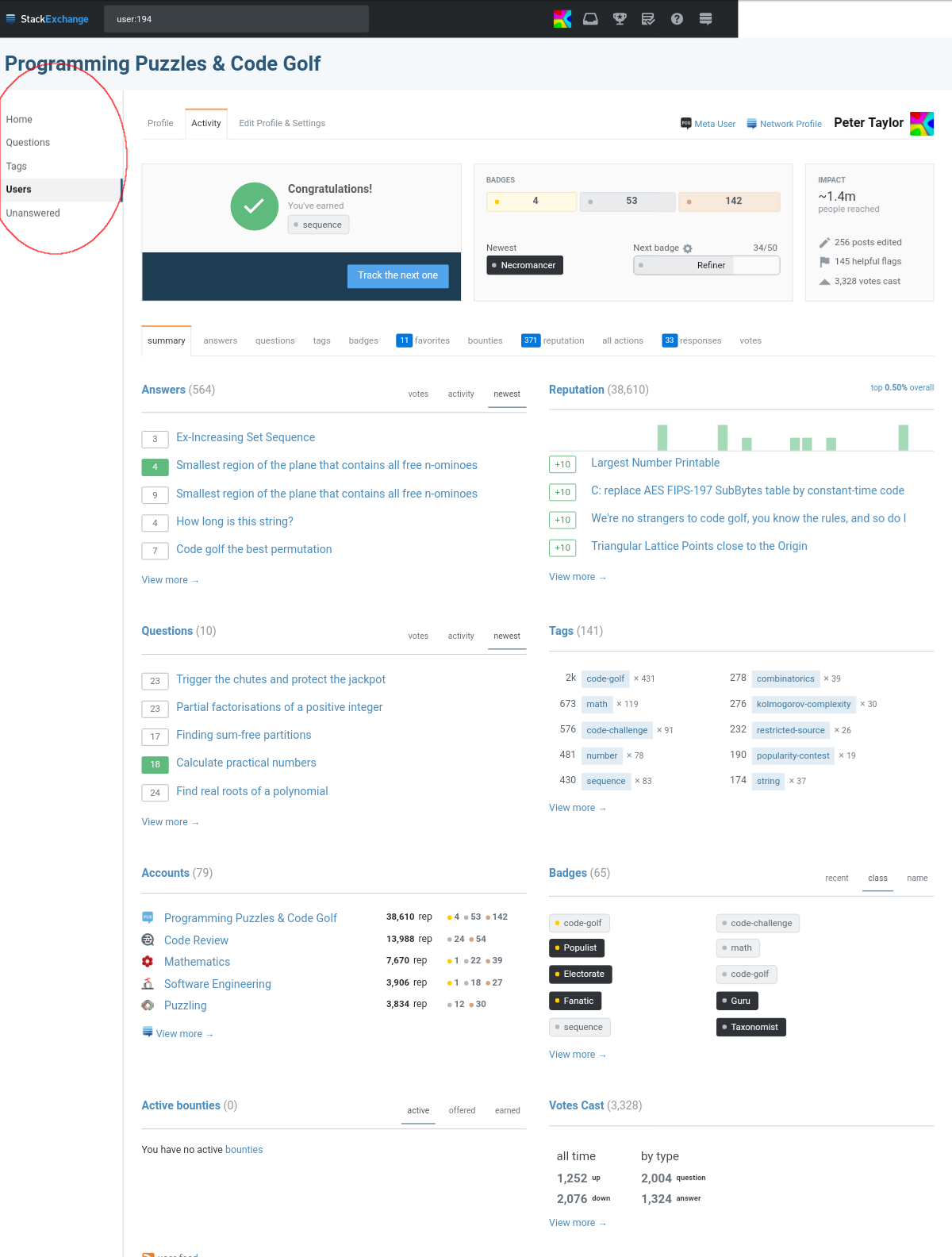
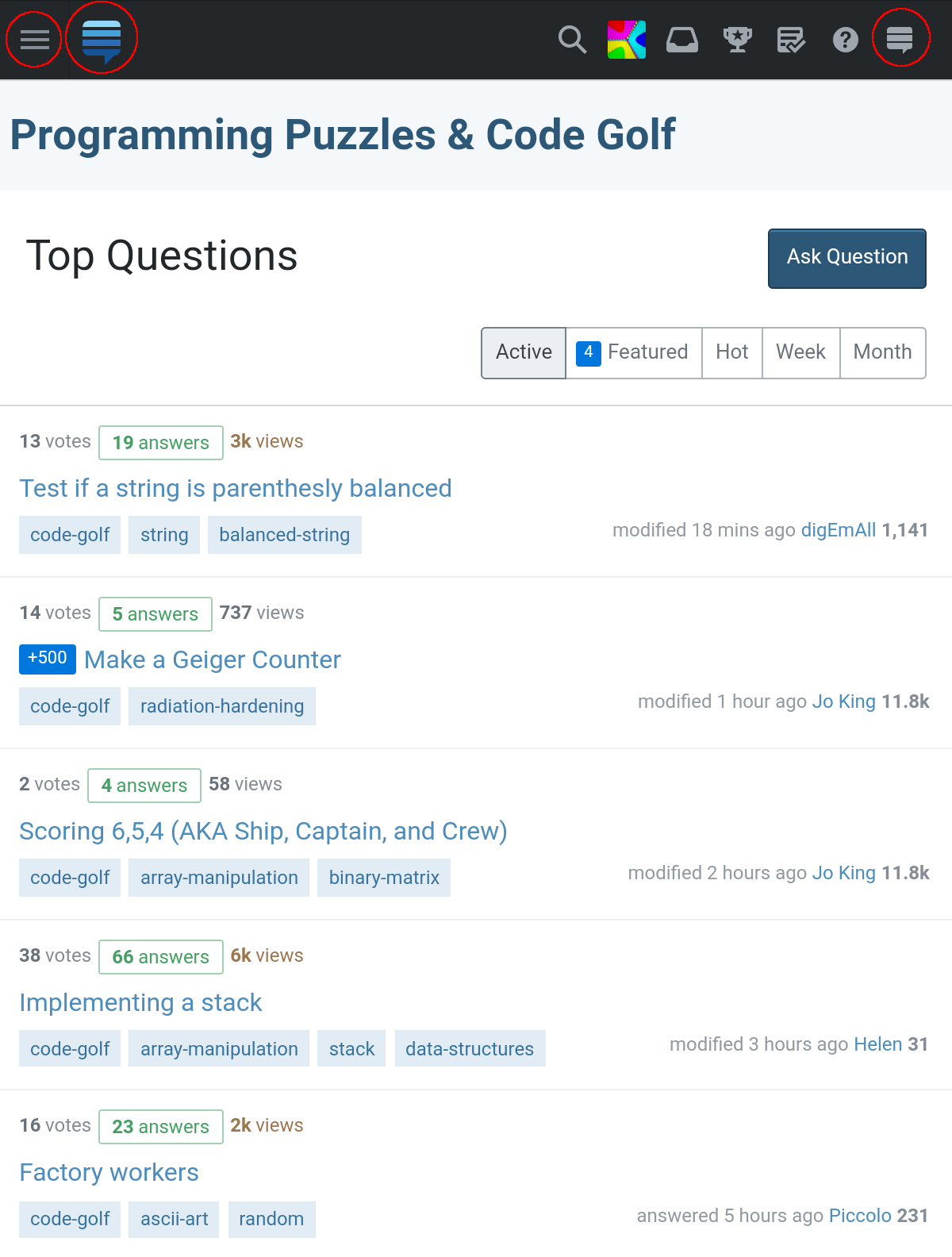
We are rolling out the new "stock theme" to the Stack Exchange network. You all are the lucky first site to get the new theme. It is now live.
What new theme?
If you're like, "What the heck are you talking about?", then you should read the Meta Stack Exchange post entitled Rollout of new network site themes (and maybe the posts it links to for the full background).
How does Code Golf get its own custom theme?
One of the goals of this project is to make customizing sites easier so that all sites can have a personalized look (within limits). First we need to convert all current sites to the new unified theme format. Once that is done we will announce the timing and process to roll out personalized themes to sites using the stock theme. We are hopeful this will happen later this year.
Your help needed
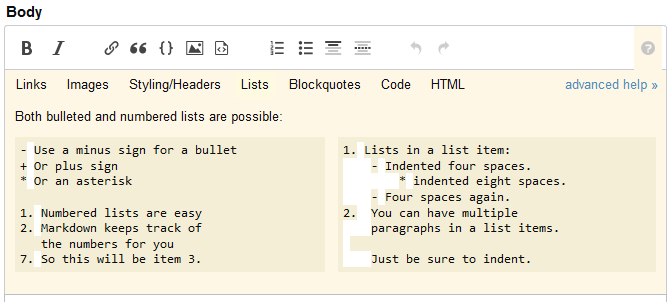
Please help us look for issues/bugs. This theme will ultimately be rolled out to 100+ sites. So, it is important to do this trial to make sure things are working well. Please post any issues you see as answers below.