#Better, and served, monospace font
Yes, I know this isn't on the list of currently modifiable features, but I really think that this is the single most important design issue that is very easy to fix.
The current monospace font stack is:
font-family:
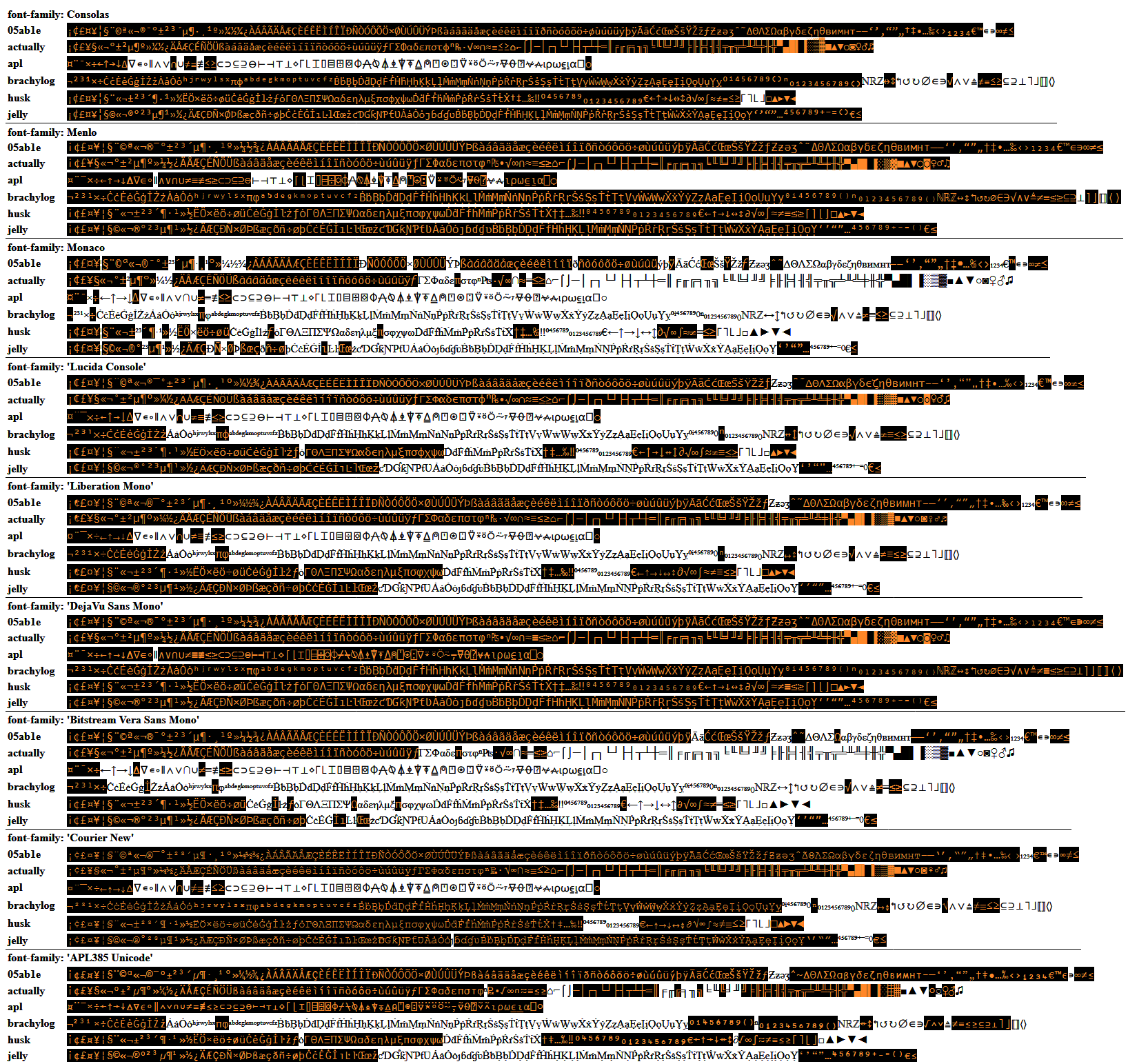
Consolas,
Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace,
sans-serif;
A quick glance at our site's content will show that non-ASCII programming languages are very frequent here, some of them maybe even as frequently used here as the mainstream languages are "out there". This means that good support for non-ASCII monospace text is essential. Unfortunately, the first five entries in the stack are not very good, and no fonts are hosted by Stack Exchange as fallbacks if the user does not have any of the listed fonts.
As the Microsoft Edge browser becomes yet another Chromium browser, it becomes even more important that a good font is available, because Chromium's Blink rendering engine prefers a consistent look over glyph fidelity. This means that if a font is missing a character, Blink will rather use Unicode combining characters to attempt to overlay characters that together look like the needed symbol, rather than searching up the font stack for a font that has the composite symbol. If you see ≢ as similar to ≡/ rather than \$≢\$ then your browser has this issue.
I suggest that DejaVu Sans Mono be moved up to the very top of the stack, and that it is served by the server (with @font-face) when not present locally. It is the only one of the listed fonts with a very wide repertoire of characters.
I'd personally take this even if it meant forgoing all other site-specific design tweaks, but in fact, that particular font does have a close relationship with the site: It is extremely common for answers to link to Try it online, a site which forces DejaVu Sans Mono for all code. If you had the ≢ display issue mentioned above, check out how nicely it renders in Try it online! Note that Try it online is run by one of our moderators, and that much of the content there (dedicated code golfing languages) was created and submitted by PPCGers. So Try it online and PPCG are very closely knit together. In fact, a good percentage of our members would probably be pretty happy if PPCG's design resembled that of Try it online…